Html css grid outlet
Html css grid outlet, CSS Grid Layout outlet
$78.00
SAVE 50% OFF
$39.00
$0 today, followed by 3 monthly payments of $13.00, interest free. Read More
Html css grid outlet
CSS Grid Layout
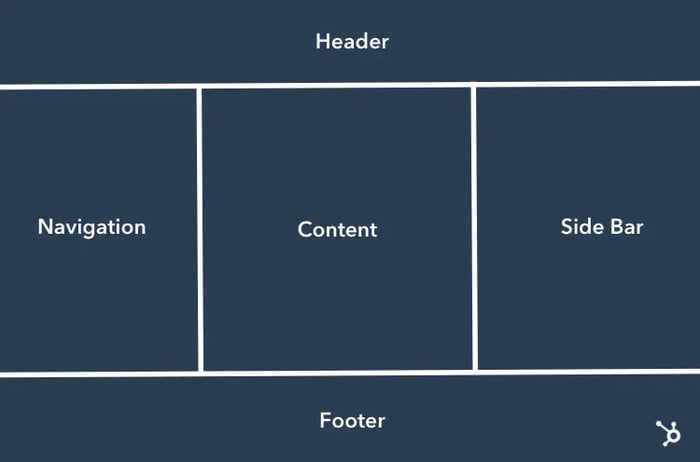
How to Create a Perfect CSS Grid on Your Website Sample Layouts
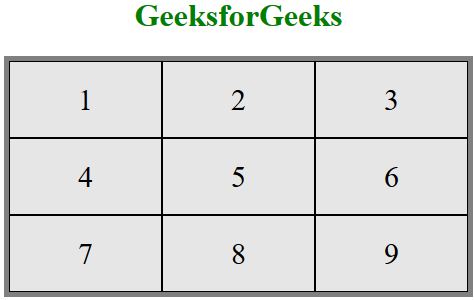
CSS Grid Layout Module GeeksforGeeks
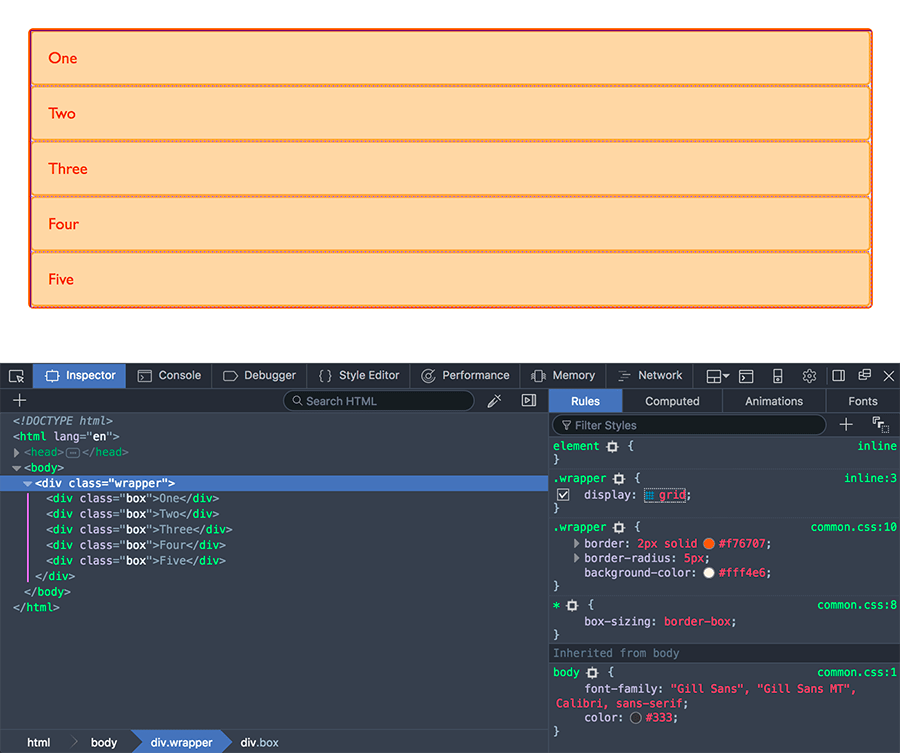
Positioning with CSS Grid. As you might already know CSS Grid
Basic concepts of grid layout CSS Cascading Style Sheets MDN
CSS Grid Layout Holy Grail Angular 16 UI Tutorial positronX.io
Description
Product Name: Html css grid outlet
How to Use CSS Grid Layout Grid Properties Explained with Examples outlet, CSS Grid Layout outlet, CSS Grid Layout outlet, Building Production Ready CSS Grid Layouts Today Smashing Magazine outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet, Responsive CSS Grid Tutorial outlet, CSS Grid. Grid layouts are fundamental to the by Sanjib Roy outlet, How to Create a CSS Grid Step by Step Developer Drive outlet, CSS GRID LAYOUT. Hello today I want to tell you about by Sena outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet, Inspect CSS Grid Microsoft Edge Developer documentation outlet, CSS Grid Layout outlet, Things I ve Learned About CSS Grid Layout CSS Tricks CSS Tricks outlet, A comprehensive guide to using CSS Grid Creative Bloq outlet, html css grid layout practise Stack Overflow outlet, CSS Grid Layout outlet, How to Create a Perfect CSS Grid on Your Website Sample Layouts outlet, CSS Grid Layout Module GeeksforGeeks outlet, Positioning with CSS Grid. As you might already know CSS Grid outlet, Basic concepts of grid layout CSS Cascading Style Sheets MDN outlet, CSS Grid Layout Holy Grail Angular 16 UI Tutorial positronX.io outlet, Simple Web Layout with CSS Grid. Recently I had a chance to work outlet, Web Layouts with CSS Grid The Basics DEV Community outlet, html CSS Grid layout can t get layout to behave the way I want outlet, Grid Layout Responsive Website Design Website Layout With Grid outlet, Grid by Example Usage examples of CSS Grid Layout outlet, CSS Grid Layout Module GeeksforGeeks outlet, css grid layout GitHub Topics GitHub outlet, Revamp Your Website with Ease Find the Perfect CSS Grid Layout outlet, grid template areas CSS Tricks CSS Tricks outlet, CSS Grid Guide to CSS Grid Layouts raidboxes outlet, CSS grid layout Wikipedia outlet, The Dynamic CSS Grid Configuration Using Auto fit and Auto fill outlet, Inspect CSS grid layouts DevTools Chrome for Developers outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet.
How to Use CSS Grid Layout Grid Properties Explained with Examples outlet, CSS Grid Layout outlet, CSS Grid Layout outlet, Building Production Ready CSS Grid Layouts Today Smashing Magazine outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet, Responsive CSS Grid Tutorial outlet, CSS Grid. Grid layouts are fundamental to the by Sanjib Roy outlet, How to Create a CSS Grid Step by Step Developer Drive outlet, CSS GRID LAYOUT. Hello today I want to tell you about by Sena outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet, Inspect CSS Grid Microsoft Edge Developer documentation outlet, CSS Grid Layout outlet, Things I ve Learned About CSS Grid Layout CSS Tricks CSS Tricks outlet, A comprehensive guide to using CSS Grid Creative Bloq outlet, html css grid layout practise Stack Overflow outlet, CSS Grid Layout outlet, How to Create a Perfect CSS Grid on Your Website Sample Layouts outlet, CSS Grid Layout Module GeeksforGeeks outlet, Positioning with CSS Grid. As you might already know CSS Grid outlet, Basic concepts of grid layout CSS Cascading Style Sheets MDN outlet, CSS Grid Layout Holy Grail Angular 16 UI Tutorial positronX.io outlet, Simple Web Layout with CSS Grid. Recently I had a chance to work outlet, Web Layouts with CSS Grid The Basics DEV Community outlet, html CSS Grid layout can t get layout to behave the way I want outlet, Grid Layout Responsive Website Design Website Layout With Grid outlet, Grid by Example Usage examples of CSS Grid Layout outlet, CSS Grid Layout Module GeeksforGeeks outlet, css grid layout GitHub Topics GitHub outlet, Revamp Your Website with Ease Find the Perfect CSS Grid Layout outlet, grid template areas CSS Tricks CSS Tricks outlet, CSS Grid Guide to CSS Grid Layouts raidboxes outlet, CSS grid layout Wikipedia outlet, The Dynamic CSS Grid Configuration Using Auto fit and Auto fill outlet, Inspect CSS grid layouts DevTools Chrome for Developers outlet, A Complete Guide to CSS Grid CSS Tricks CSS Tricks outlet.